Blogs /
Why Gutenberg is the perfect fit for your website
What is the Gutenberg WordPress Editor?
Gutenberg (aka WordPress’ block editor) was initially launched back in December 2018 as part of WordPress 5.0, superseding the ‘Classic editor’ that was previously the default for all WordPress websites. Gutenberg takes a modular block-based approach to creating content, providing users the flexibility to create rich, flexible layouts with just a few clicks.
What are the key features of the Gutenberg editor?
- Ability to create flexible page layouts using content blocks.
- Content blocks can be easily re-ordered or duplicated across multiple pages.
- Editing is done in real-time, meaning you can see exactly how your page looks whilst editing.
Isn’t Gutenberg just like all the other page-builders out there?
Actually, no. Firstly, the key thing to note here is that Gutenberg is part of WordPress core – meaning it’s developed by WordPress, maintained by WordPress, and it isn’t reliant on other third-party software providers so you’ll never have to worry about compatibility issues.
As a general rule, we try to steer clear from off-the-shelf page-builders such as Elementor & WPBakery for a few key reasons:
- Performance/speed can often take a hit as they’re crammed full of features/functionality that you’ll likely never need.
- SEO can be affected due to poor code markup output by the page-builder, as well slow page speed.
- They’re often a bit overwhelming for clients due to the endless customisation options. It’s difficult to ensure design elements such as brand colours, fonts etc are kept under control because of that.
How we use Gutenberg in our bespoke WordPress projects
As part of the website discovery sessions we run with our clients, we agree on a set of bespoke content blocks that would be included as part of the project. The content blocks are then designed & built, ready for the client to use when editing their new website.
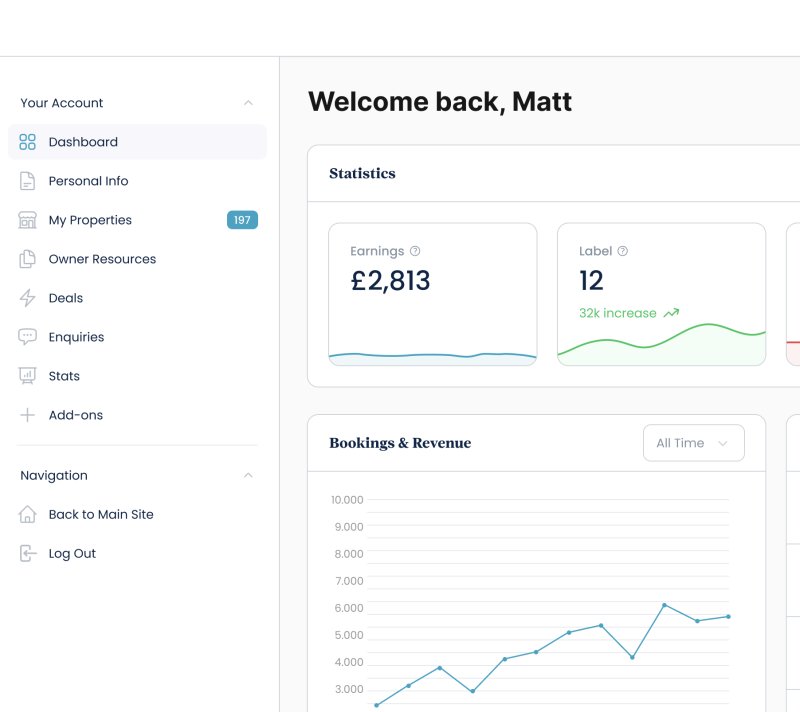
Content blocks can vary massively depending on the website and its requirements. Certain blocks might be for content layout, whereas others may be focused around more functionality. Below is a peak under the cover of one of our recently launched website projects, showing the Gutenberg editor in action!